สไลด์ที่เต็มไปด้วย Bullet Points มักโดนค่อนขอดจากกูรูการนำเสนอทั้งหลายอยู่เป็นประจำ ถึงกับมีคำกล่าวว่า Death by Bullet Points เลยทีเดียว
แต่เมื่อมองกลับมาที่การนำเสนอในชีวิตประจำวันของเรา Bullet Points เป็นอะไรที่สะดวก และกลายเป็นค่าเฉลี่ยของการนำเสนอ (ลองหลับตานึกถึงการนำเสนอของคนอื่นที่ผ่านตาเมื่อเดือนที่แล้วสิคะ ส่วนใหญ่ก็เต็มไปด้วย Bullet Points ทั้งนั้น)
ถ้าเราสามารถเปลี่ยนสไลด์ที่เต็มไปด้วย Bullet Points ของเราให้มีความหลากหลายในการนำเสนอมากขึ้น และเขี่ยเจ้า Bullet Points ทิ้งไปจากสไลด์เรา...
เราจะเหนือกว่าค่าเฉลี่ยของการนำเสนอทั่วไปทันที...
นั่นหมายถึง... เราจะโดดเด่นขึ้นค่ะ
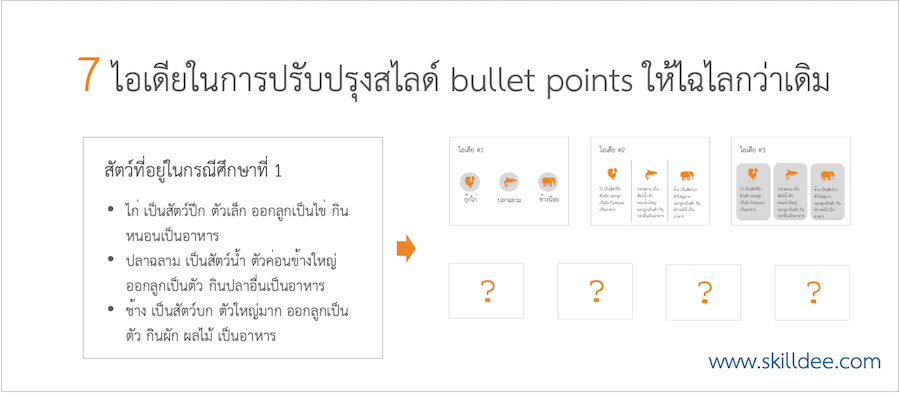
โพสต์นี้เรามาดู 7 ไอเดียในการปรับปรุงสไลด์ Bullet Points ของเราให้ไฉไลกว่าเดิมกันค่ะ
More...
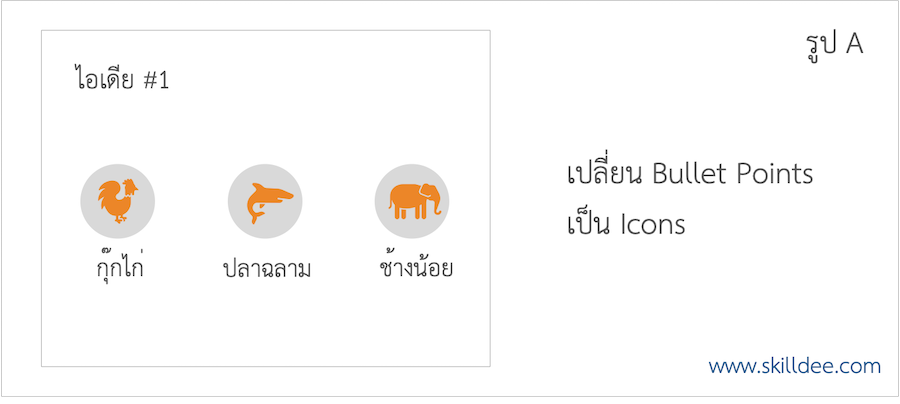
ไอเดีย #1
สไลด์ต้นฉบับของเราเป็นสไลด์ Bullet Points ที่พูดถึงสัตว์ 3 ชนิด คือ ไก่ ปลาฉลาม และช้าง โดยมีรายละเอียดเกี่ยวกับสัตว์แต่ละชนิดประกอบอยู่ด้วย
ไอเดียแรก เราต้องการให้สไลด์ของเราดูสะอาดตาขึ้น โดยใส่ตัวหนังสือให้น้อยที่สุดและใช้ไอคอนมาประกอบ (ถ้าแค่เหลือบตาดูไอคอนก็พอจะรู้ว่าพูดถึงอะไร) ตัวอย่างในรูป A

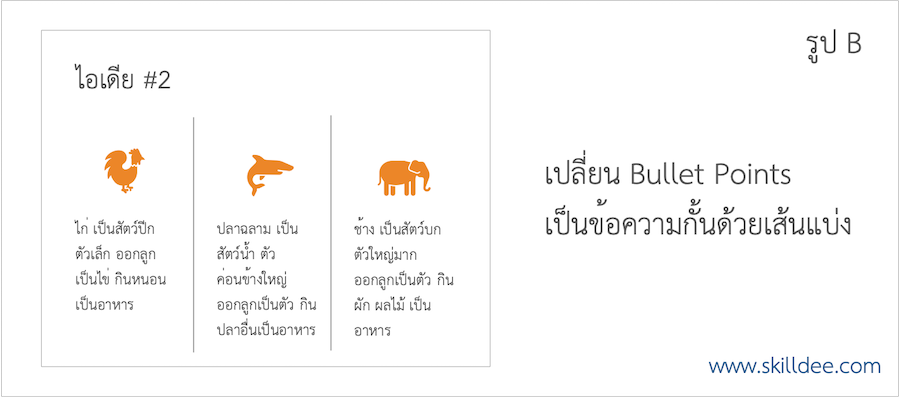
ไอเดีย #2
ไอเดียสอง เราต้องการใส่เนื้อหาประกอบที่อยู่ในสไลด์เดิมเข้าไปด้วย แต่เนื่องจากเนื้อหาที่เยอะขึ้น จึงใช้เส้นบางๆ มาแบ่งเนื้อหาทั้งสามก้อนออกจากกัน เพื่อให้มองแล้วสบายตาขึ้น ตัวอย่างในรูป B

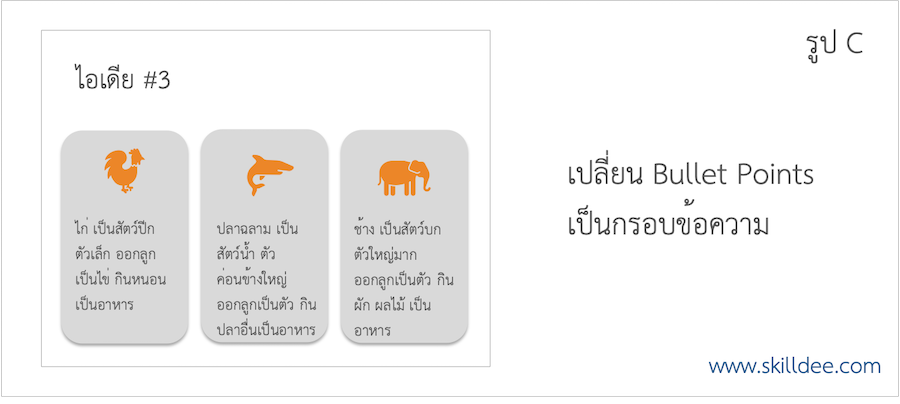
ไอเดีย #3
ไอเดียสาม แนวคิดคล้ายกับไอเดียสอง เพียงแต่ใช้กรอบสี่เหลี่ยมแทนเส้นแบ่ง ตัวอย่างในรูป C

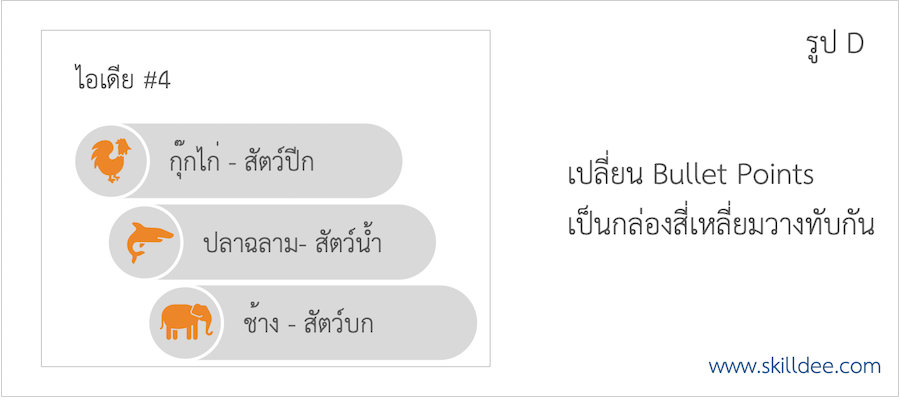
ไอเดีย #4
ไอเดียสี่ ยังคงแนวสะอาดตาอยู่ โดยใช้ไอคอนในวงกลมประกอบกับรูปสี่เหลี่ยมที่ทำปลายมนให้รับกับวงกลมที่อยู่อีกด้าน การใช้พื้นที่สี่เหลี่ยมในแนวยาวแบบนี้จะมีพื้นที่เพิ่มขึ้นสำหรับตัวหนังสือที่เราจะอธิบายไอคอนนั้นๆ เช่น กุ๊กไก่ - สัตว์ปีก แทนที่จะเป็น กุ๊กไก่ เฉยๆ ตัวอย่างในรูป D

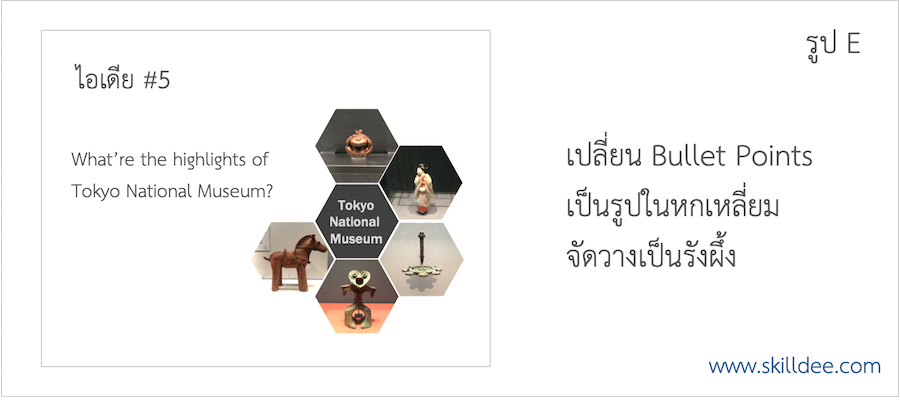
ไอเดีย #5
ในกรณีที่จำนวน Bullet Points มีมากขึ้น โดยในตัวอย่างมีข้อมูล 5 ชุดที่ต้องการพูดถึง (5 Bullet Points) เกี่ยวกับสิ่งที่น่าสนใจในพิพิธภัณฑ์แห่งชาติที่โตเกียว ในไอเดียห้านี้ เราจึงใช้รูปหกเหลี่ยม 5 รูป ล้อมรอบรูปหกเหลี่ยมที่อยู่ตรงกลาง (ซึ่งแสดงถึงหัวเรื่องที่เราพูดถึง) ตัวอย่างในรูป E

การสร้างรูปลักษณะนี้สามารถดูได้ใน Tutorial เรื่อง Shape Fill ที่เคยโพสต์ไว้ได้ค่ะ
ไอเดีย #6
ไอเดียหกจะคล้ายไอเดียห้า เพียงแต่เอารูปหกเหลี่ยมมาวางต่อกันในแนวยาวแทนที่จะประกอบกันเป็นก้อน ตัวอย่างในรูป F

ในไอเดียหกนี้ถ้าเราต้องการใส่ข้อความสั้นๆ อธิบายแต่ละหกเหลี่ยม ก็สามารถวางสลับบนล่างและใช้เส้นลากเชื่อมระหว่างรูปกับข้อความได้
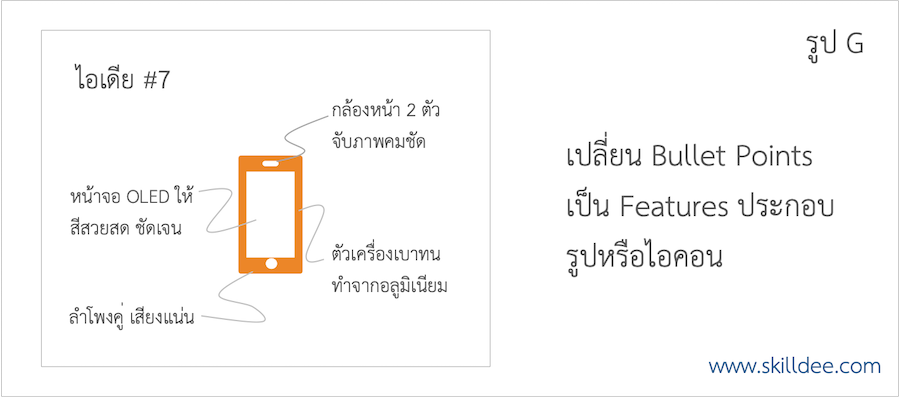
ไอเดีย #7
ไอเดียเจ็ด เหมาะสำหรับการแสดงคุณลักษณะหรืออธิบายองค์ประกอบต่างๆ ของรูปภาพหรือไอคอน ตัวอย่างในรูป G

ครั้งหน้าเวลาเตรียมสไลด์ อย่าลืมลองเอาไอเดียเหล่านี้ไปประยุกต์ใช้นะคะ รับรองว่าแตกต่างจากสไลด์ของคนอื่นๆ แน่นอน
เทคนิคอื่นๆ (ฉบับเร่งรัด)
เรียนรู้เทคนิคฉบับเร่งรัดในการใช้รูป
"7 ข้อผิดพลาดในการใช้รูปสำหรับสไลด์นำเสนอ"

เรียนรู้วิธีการค่อยๆ ลด Bullet Points
"3 ขั้นตอน ลด ละ เลิก Bullet Points ในสไลด์"

คำถามชวนคิด
มีไอเดียอะไรอีกบ้าง ในการเปลี่ยนสไลด์ Bullet Points ให้ไฉไลกว่าเดิม