มาถึงตอนที่ 2 กันค่ะ สำหรับการขยายความ FT Visual Vocabulary ในตอนนี้จะเป็นกลุ่มกราฟที่เราเห็นและใช้กันค่อนข้างบ่อย ประกอบด้วย Distribution, Change over Time และ Magnitude
มาดูรายละเอียดกันค่ะ
(หมายเหตุ: บทความนี้อ้างอิงเนื้อหาจาก Visual Vocabulary ของ FT โดยแปลจากภาษาอังกฤษเป็นไทย และอาจมีการปรับเล็กน้อยเพื่อเสริมสร้างความเข้าใจ ส่วนที่เป็นความเห็นส่วนตัวนั้นจะอยู่ในหัวข้อ 'ความเห็นเพิ่มเติม’)
More...
Link สำหรับตอนที่ 1 และ 3
#4 Distribution
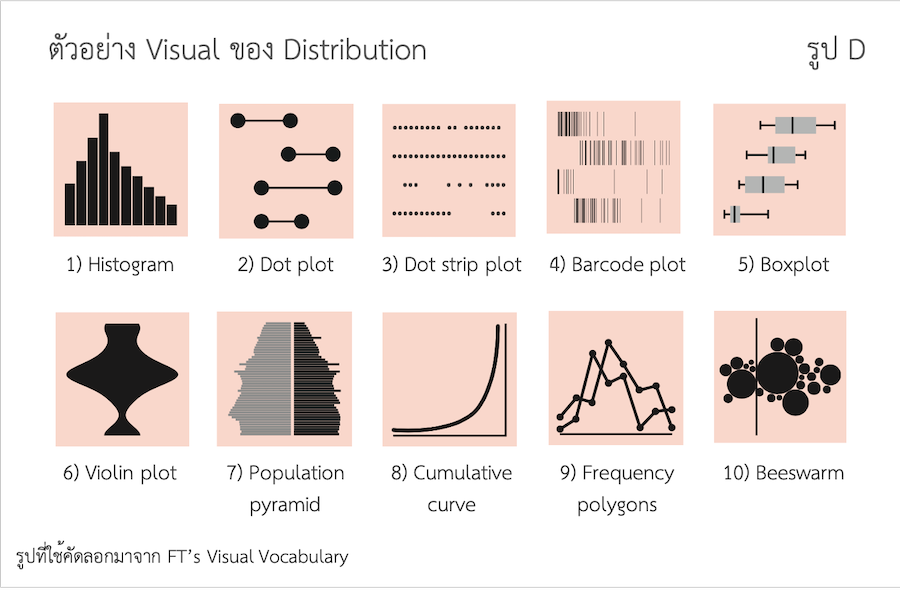
ตัวอย่างการแสดงข้อมูลใน FT’s Visual Vocabulary ในประเภท Distribution แสดงไว้ในรูป D

Distribution - Data Visualisation ประเภทนี้จะแสดงค่าในชุดข้อมูลและความถี่ในการเกิดค่านั้นๆ รูปทรงของการกระจายตัวของข้อมูลเองนั้นเป็นสิ่งที่ต้องการสื่อออกมา โดยอาจเห็นถึงการขาดความสม่ำเสมอ หรือความเท่าเทียมกันของข้อมูลก็ได้
Chart type ของ Distribution ที่ FT สรุปมามี 10 แบบ ด้วยกัน คือ
- 1Histogram: วิธีมาตรฐานในการแสดงการกระจายตัวของข้อมูลในเชิงสถิติ เทคนิคนึง คือ ควรลดระยะห่างระหว่างแท่งกราฟ เพื่อสร้างรูปทรงของข้อมูล
- 2Dot plot: เป็นวิธีง่ายๆ ในการแสดงความเปลี่ยนแปลงหรือช่วง (น้อย/มาก) ของข้อมูล
- 3Dot strip plot: ดีสำหรับการแสดงค่าข้อมูลแต่ละตัวในการกระจายตัว แต่อาจเป็นปัญหาได้หากมีจุดจำนวนมากที่มีค่าเท่ากัน
- 4Barcode plot: เหมือน Dot strip plot ดีสำหรับการแสดงข้อมูลทั้งหมดในตาราง เหมาะในการ highlight ค่าแต่ละตัว
- 5Boxplot: สรุปการกระจายตัวของข้อมูล โดยแสดงค่ากลาง (Median) และช่วงของข้อมูล
- 6Violin plot: คล้ายกับ Box plot แต่มีประสิทธิภาพกว่ากับการกระจายตัวที่มีความซับซ้อน (ไม่สามารถสรุปข้อมูลด้วยค่าเฉลี่ยอย่างง่ายได้)
- 7Population pyramid: วิธีมาตรฐานในการแสดงข้อมูลตามช่วงอายุและเพศ สำหรับการกระจายตัวของประชากร
- 8Cumulative curve: เป็นวิธีที่ดีในการแสดงความไม่เท่ากันของการกระจายตัว โดยแกน Y จะแสดงค่าความถี่สะสม ขณะที่แกน X เป็นหน่วยวัด
- 9Frequency polygons: สำหรับแสดงการกระจายตัวของข้อมูลหลายชุด ควรใช้กับข้อมูลไม่เกิน 3 ถึง 4 ชุด
- 10Beeswarm: ใช้ในการเน้นจุดแต่ละจุดในการกระจายตัว สามารถใช้ขนาดของจุดข้อมูลเพื่อแสดงตัวแปรได้อีก 1 ตัว เหมาะกับชุดข้อมูลขนาดกลางๆ ไม่ใหญ่เกินไป
ความเห็นเพิ่มเติม
Hitstogram น่าจะเป็นกราฟที่ผู้อ่านคุ้นเคยที่สุด เพราะเรียนกันมาตั้งแต่เด็ก ส่วนกราฟ Population pyramid ก็เห็นกันค่อนข้างบ่อยในงานที่อ้างอิงถึงการกระจายตัวของเพศและช่วงอายุ
Dot plot เองอาจจะเคยเห็นกันบ้าง อิงเองชอบ Dot plot ค่ะ หากเจอข้อมูลเหมาะๆ อย่าลืมเลือกใช้นะคะ เพราะตัวกราฟเองมีความโดดเด่นอยู่พอสมควร แปลกตา แต่ไม่แปลกจนเกินไป อ่านค่าได้ง่าย
ส่วนกราฟอื่นๆ ต้องบอกว่าไม่ค่อยคุ้นตากันเท่าไรนัก แต่หากเราทำงานวิจัยอยู่บ่อยๆ ก็อาจจะคุ้นกับกราฟอีก 2 แบบ คือ Bloxplot และ Violin plot นั่นเอง
เรียนรู้วิธีการสร้าง Dot Plot
Dot Plot สามารถสร้างได้ไม่ยากโดยใช้ Microsoft Excel มาเรียนรู้ไปพร้อมกันใน Tutorial นี้ค่ะ
#5 Change over Time
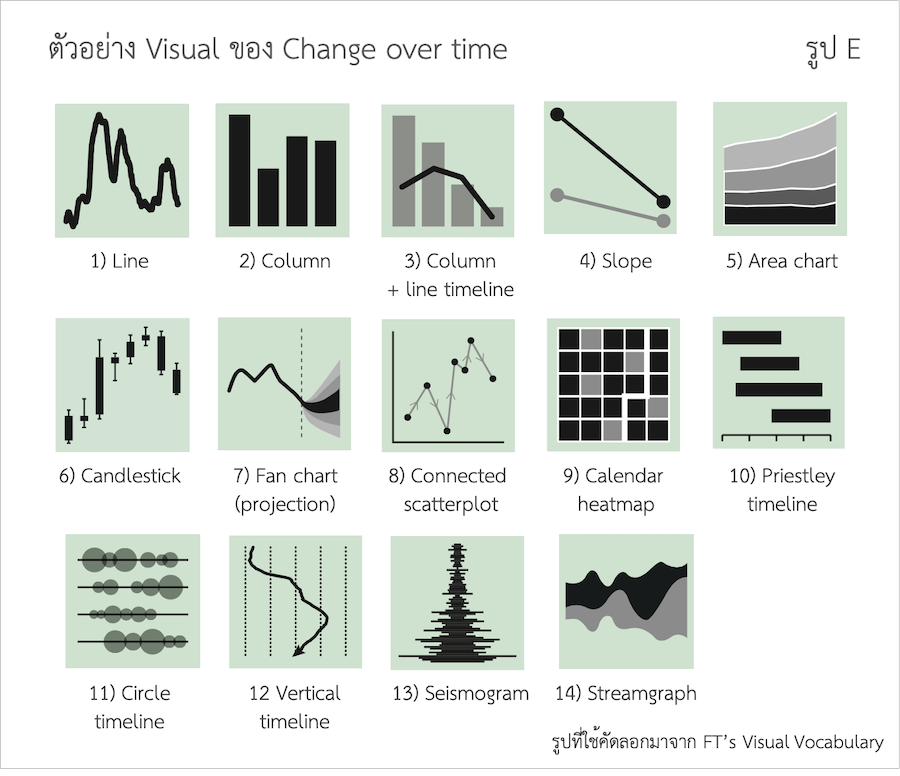
ตัวอย่างการแสดงข้อมูลใน FT’s Visual Vocabulary ในประเภท Change over Time แสดงไว้ในรูป E

Change over Time - Data Visualisation ประเภทนี้จะเน้นให้เห็นแนวโน้มของการเปลี่ยนแปลง อาจเป็นการเคลื่อนไหวระยะสั้น (ระหว่างวัน) หรือระยะยาว เช่น ทศวรรษ หรือศตวรรษ การเลือกช่วงเวลาที่เหมาะสมเป็นสิ่งสำคัญในการให้บริบทที่ถูกต้องกับผู้อ่านในการทำความเข้าใจในสิ่งที่กราฟจะสื่อ
Chart type ของ Change over Time ที่ FT สรุปมามี 14 แบบ ด้วยกัน คือ
- 1Line: วิธีมาตรฐานในการแสดงความเปลี่ยนแปลงระหว่างช่วงเวลา
- 2Column: เหมาะสำหรับการแสดงความเปลี่ยนแปลงในแต่ละช่วงเวลา แต่โดยปกติเหมาะกับการแสดงข้อมูลเพียงชุดเดียว
- 3Column + line timeline: เป็นการแสดงความสัมพันธ์ระหว่างจำนวน (กราฟแท่ง) กับอัตรา (กราฟเส้น) ในแต่ละช่วงเวลา
- 4Slope: เหมาะสำหรับแสดงความเปลี่ยนแปลงของข้อมูล หากเราสามารถย่อยข้อมูลลงมาให้เหลือเพียงแค่ 2 หรือ 3 จุด โดยที่ไม่สูญเสียหัวใจสำคัญของสิ่งที่ต้องการสื่อไป
- 5Area chart: โปรดใช้ด้วยความระมัดระวัง เพราะ Area chart ใช้ได้ดีในการแสดงความเปลี่ยนแปลงในภาพรวม แต่การอ่านค่าความเปลี่ยนแปลงของแต่ละชั้นของกราฟอาจจะยากถึงยากมาก
- 6Candlestick: กราฟแท่งเทียน ปกติจะเน้นไปที่กิจกรรมในแต่ละวัน กราฟจะแสดงค่าเปิด/ปิด และสูง/ต่ำของแต่ละวัน
- 7Fan chart (projections): ใช้ในการแสดงค่าความไม่แน่นอนในการคาดการณ์อนาคต
- 8Connected scatterplot: วิธีที่ดีในการแสดงความเปลี่ยนแปลงของข้อมูลสำหรับตัวแปร 2 ตัว เมื่อมีรูปแบบที่ชัดเจนในการเคลื่อนไปข้างหน้า
- 9Calendar heat map: วิธีที่ดีเยี่ยมในการแสดงรูปแบบในแต่ละชั่วขณะ (รายวัน รายสัปดาห์ รายเดือน) แต่ต้องแลกมาด้วยการเสียความแม่นยำในส่วนของการอ่านค่าในเชิงตัวเลข
- 10Priestley timeline: ดีเยี่ยมเมื่อวันที่และช่วงเวลาเป็นองค์ประกอบสำคัญของสิ่งที่เราต้องการสื่อ
- 11Circle timeline: ดีสำหรับการแสดงค่าแต่ละค่าของขนาดที่แตกต่างกันสำหรับข้อมูลกลุ่มต่างๆ (เช่น แผ่นดินไหวแยกตามทวีป)
- 12Vertical timeline: แสดงเวลาบนแกน Y ดีสำหรับแสดงรายละเอียดของข้อมูลตามช่วงเวลา (ที่เหมาะกับพฤติกรรมการเลื่อนหน้าจอบนโทรศัพท์)
- 13Seismogram: อีกทางเลือกนึงสำหรับแทน Circle timeline ในการแสดงชุดข้อมูลเมื่อมีความผันแปรของข้อมูลสูง
- 14Streamgraph: เป็น Area Chart แบบนึงที่ใช้เมื่อความเปลี่ยนแปลงที่สัมพันธ์เป็นสัดส่วนกันในแต่ละช่วงเวลาสำคัญกว่าค่าเดี่ยวๆ ของตัวข้อมูล
ความเห็นเพิ่มเติม
กราฟประเภทนี้ผู้อ่านน่าจะมีความคุ้นเคยมากกว่าครึ่งนึงที่ยกตัวอย่างมา เช่น Line และ Column graph ที่เราใช้ค่อนข้างบ่อย สามารถสร้างด้วย Excel ได้โดยง่าย
สำหรับ Candlestick ขาเทรดหุ้นทั้งหลายน่าจะเชี่ยวชาญมาก แบบว่าแค่กวาดตามองก็เข้าใจทันที
สำหรับกราฟอื่นๆ อาจแปลกตาไปบ้าง แต่ก็น่าสนใจทีเดียวค่ะ
#6 Magnitude
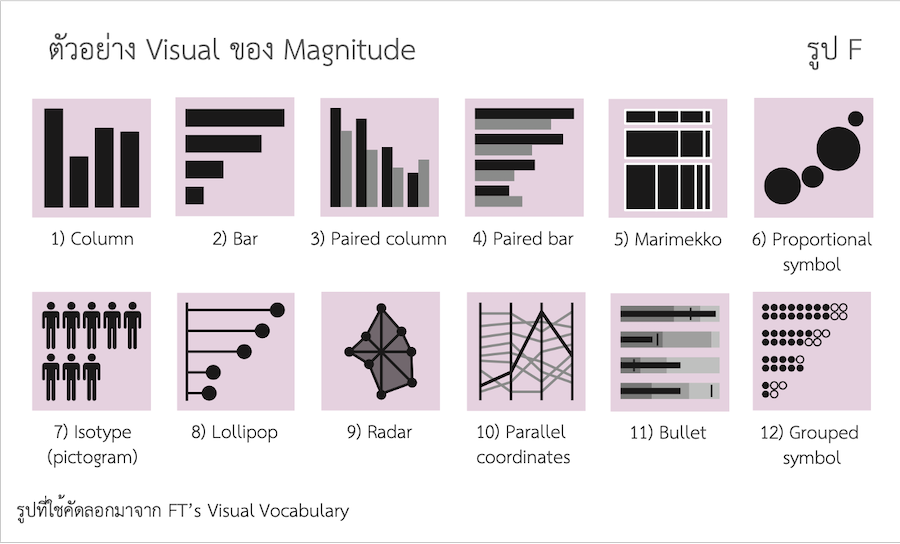
ตัวอย่างการแสดงข้อมูลใน FT’s Visual Vocabulary ในประเภท Magnitude แสดงไว้ในรูป F

Magnitude - Data Visualisation ประเภทนี้จะแสดงการเปรียบเทียบของขนาด ซึ่งอาจเป็นค่าเชิงสัมพัทธ์ (เช่น ใหญ่กว่า) หรือค่าจริง (ต้องการเห็นค่าความแตกต่างแบบละเอียด) โดยปกติมักใช้แสดงค่าที่นับได้ เช่น จำนวนดอลลาร์ หรือคน มากกว่าใช้แสดงค่าอัตราส่วนหรือร้อยละ
Chart type ของ Magnitude ที่ FT สรุปมามี 12 แบบ ด้วยกัน คือ
- 1Column: วิธีมาตรฐานในการเปรียบเทียบขนาดของสิ่งต่างๆ ต้องเริ่มต้นที่ 0 เสมอ
- 2Bar: เหมือนกับ Column เพิ่มเติม คือ เหมาะกับข้อมูลที่ไม่ใช่ช่วงเวลาและ ชื่อชุดข้อมูลยาว
- 3Paired column: เหมือนกับ Column แต่ใช้กับชุดข้อมูลมากกว่าหนึ่งชุด อาจเริ่มอ่านค่าได้ยากเมื่อมีข้อมูลมากกว่า 2 ชุด
- 4Paired bar: เหมือนกับ Paired column
- 5Marimekko: วิธีที่ดีในการแสดงขนาดและสัดส่วนของข้อมูลพร้อมกัน โดยใช้ได้เมื่อข้อมูลไม่ซับซ้อนเกินไป
- 6Proportional symbol: ใช้เมื่อค่ามีความแตกต่างกันมากพอสมควร และ/หรือเมื่อไม่จำเป็นต้องเห็นความแตกต่างแบบละเอียดของชุดข้อมูล
- 7Isotype (pictogram): ในบางกรณีการใช้แผนภูมิรูปภาพเป็นวิธีที่ดีเยี่ยม ใช้กับค่าที่เต็มตัวรูปภาพเท่านั้น (อย่าตัดแขนคนออก เพื่อแสดงจุดทศนิยม หรือเศษของค่าที่แทนรูปคนหนึ่งคน เช่น รูปไอคอน 1 คน แทน 10 คน อย่าตัดคนออกครึ่งนึง เพื่อแสดงค่า 5 คน)
- 8Lollipop: ดึงดูดความสนใจไปที่ค่าของข้อมูล (ตรงหัวลูกอม) มากกว่ากราฟแท่งตั้ง/นอนแบบธรรมดา - ไม่จำเป็นต้องเริ่มที่ 0 (แต่ถ้าทำได้ ควรเริ่มที่ 0)
- 9Radar: เป็นวิธีการแสดงค่าของตัวแปรหลายตัวแบบประหยัดพื้นที่ แต่ต้องแน่ใจว่าการจัดวางอยู่ในรูปแบบที่ผู้อ่านจะเข้าใจได้ง่าย
- 10Parallel coordinates: ทางเลือกของ radar chart แต่อย่างไรก็ตามการจัดวางตัวแปรยังคงสำคัญ และหากสามารถ highlight ค่าที่อยากให้เห็น ก็จะเป็นประโยชน์กับผู้อ่าน
- 11Bullet: ดีสำหรับการแสดงการวัดผลเมื่อเทียบกับบริบทของเป้าหมายหรือช่วงของสมรรถภาพ (performance)
- 12Grouped symbol: ทางเลือกของกราฟแท่งทั้งแนวตั้งและนอน เมื่อสามารถนับข้อมูลหรือ highlight องค์ประกอบแต่ละส่วน
ความเห็นเพิ่มเติม
กราฟที่ใช้เปรียบเทียบขนาดน่าจะเป็นกราฟอีกกลุ่มหนึ่งที่เราคุ้นเคยกันเป็นอย่างดี เพราะ กราฟหลายแบบในนี้เราเรียนกันมาตั้งแต่เด็ก เช่น กราฟแท่ง (ทั้งตั้งและนอน) และแผนภูมิรูปภาพที่แสนจะคลาสสิค
มีกราฟแบบนึงในกลุ่มนี้ที่อิงชอบเป็นพิเศษ คือ Bullet เพราะเหมาะมากที่จะใช้ในการแสดงผลการบรรลุเป้าหมายของโครงการ ไว้วันไหนว่างมาโพสต์ Tutorial กันดีกว่าค่ะ
สัปดาห์หน้ามาอ่านต่อในตอนที่ 3 กันค่ะ