หลายคนคงรู้จัก "Financial Times" ว่าเป็นหนังสือพิมพ์ด้านการเงินชื่อดัง และสำนักพิมพ์ที่ออกหนังสือด้าน Business and Management ดีๆ หลายเล่ม แต่อาจไม่รู้ว่า Financial Times ค่อนข้างจริงจังกับเรื่อง Data Visualization ด้วย
ใน www.ft.com จะมีหัวข้อ Graphics ซึ่งเป็นที่รวบรวมบทความที่มี Data Visualization ที่ออกแบบโดยทีมของ FT โดยเอา Graphic ต่างๆ มาให้เราเลือกว่าจะดูอะไร (แต่ถ้าจะอ่าน Article เต็ม ต้องสมัครสมาชิกก่อนนะจ๊ะ)
แต่ที่เราจะมาขยายความกันวันนี้ คือ Visual Vocabulary ซึ่งเป็นตัวช่วยสำหรับไว้ดูเป็นแนวทางในการเลือก Data Visualization ที่จะใช้ ที่สำคัญ คือ ฟรี ค่ะ FT แจกให้ผู้อ่าน download กันได้ หรือจะไปดูแบบ interactive บน website ก็ได้
มาดูรายละเอียดกันค่ะ
(บทความนี้ค่อนข้างยาว เลยแบ่งเนื้อหาออกเป็น 3 ตอน อย่าลืมตามอ่านให้ครบนะคะ)
More...
แหล่งข้อมูลสำหรับดู และ Download
Link สำหรับดู online แบบ interactive
https://ft-interactive.github.io/visual-vocabulary/
Link สำหรับ download ไฟล์ PDF
https://journalismcourses.org/courses/DE0618/Visual-vocabulary.pdf
Visual Vocabulary ประกอบด้วยอะไรบ้าง
ใน Visual Vocabulary แบ่ง Data Visualization ออกเป็น 9 กลุ่ม (ใหญ่ๆ) ด้วยกัน คือ
- 1Deviation
- 2Correlation
- 3Ranking
- 4Distribution
- 5Change over Time
- 6Magnitude
- 7Part-to-whole
- 8Spatial
- 9Flow
โดยในแต่ละประเภทจะมี Data Visualization แบบต่างๆ แยกย่อยกันไปอีก พร้อมคำแนะนำว่า แบบนั้นๆ ควรใช้อย่างไร
Visual Vocabulary มีประโยชน์อย่างมากในการเริ่มต้นเพื่อเรียนรู้เรื่อง Data Visualization ถึงแม้ว่าเราจะรู้ว่า Chart ต่างๆ มีการตีความ (Encoding) แบบไหนก็ตาม แต่เราอาจไม่รู้จัก Data Visualization แบบต่างๆ มากพอ ทำให้บางครั้งคิดไม่ถึงว่า แบบ B อาจใช้แล้วเหมาะกว่า แบบ A ก็ได้
เนื่องจาก Visual Vocabulary เป็นภาษาอังกฤษล้วน อิงคิดว่าหากมีการนำมาขยายความเป็นภาษาไทย โดยอ้างอิงจาก Visual Vocabulary ของ FT ที่ทำไว้สั้นกระชับได้ใจความ น่าจะเป็นประโยชน์กับผู้อ่านของ SkillDee
มาดูรายละเอียดของกราฟทีละกลุ่มกันค่ะ
(หมายเหตุ: บทความนี้อ้างอิงเนื้อหาจาก Visual Vocabulary ของ FT โดยแปลจากภาษาอังกฤษเป็นไทย และอาจมีการปรับเล็กน้อยเพื่อเสริมสร้างความเข้าใจ ส่วนที่เป็นความเห็นส่วนตัวนั้นจะอยู่ในหัวข้อ 'ความเห็นเพิ่มเติม’)
#1 Deviation
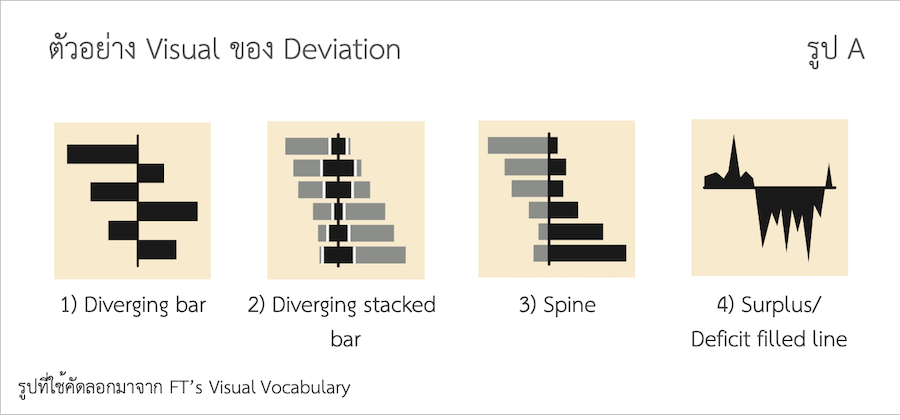
ตัวอย่างการแสดงข้อมูลใน FT’s Visual Vocabulary ในประเภท Diviation แสดงไว้ในรูป A

Deviation - Data Visualization ประเภทนี้จะเน้นให้เห็นความเบี่ยงเบนของข้อมูลจากจุดอ้างอิง (อาจเป็น “0” หรือ ไม่ใช่ “0” ก็ได้) รวมทั้งอาจใช้เแสดงให้เห็นค่าการเปลี่ยนแปลงใน “เชิงบวก” หรือ “เชิงลบ” จากจุดอ้างอิงก็ได้
Chart types ของ Deviation ที่ FT สรุปมามี 4 แบบ ด้วยกัน คือ
- 1Diverging bar: กราฟนี้เป็นกราฟแท่งแนวนอนธรรมดาที่เราพบบ่อย สิ่งที่ต่างออกไป คือ แกน X จะแสดงค่าทั้งบวกและลบพร้อมกัน
- 2Diverging stacked bar: คล้ายกับกราฟ Diverging bar สิ่งที่เพิ่มเติมคือในหนึ่งแท่งกราฟจะแสดงค่าระดับต่างๆ ที่แตกต่างกันได้หลายระดับของข้อมูล เหมาะสำหรับการแสดงข้อมูลผลการสำรวจที่ในหนึ่งชุดข้อมูลมีหลากหลายความเห็น เช่น เห็นด้วย เฉยๆ ไม่เห็นด้วย เป็นต้น
- 3Spine: แบ่งค่าของกราฟแต่ละแท่งออกเป็นสองส่วนที่แตกต่างกัน เช่น หญิง/ชาย
- 4Surplus/deficit filled line: พื้นที่ใต้เส้นกราฟแสดงถึงค่าที่เกินหรือขาดเมื่อเทียบกับ baseline หรือเมื่อเทียบกันเองระหว่างค่าสองค่า
ความเห็นเพิ่มเติม
กราฟลักษณะนี้อาจพบได้บ้างตามหน้าหนังสือพิมพ์ (ทั้งออนไลน์และออฟไลน์) แต่เวลาทำกราฟ Excel ในการทำงานปกติ อาจไม่ค่อยได้ใช้เท่าไรนัก
#2 Correlation
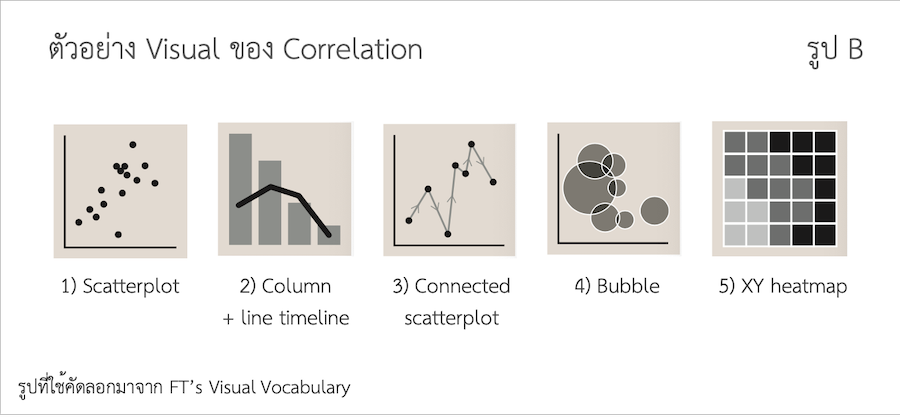
ตัวอย่างการแสดงข้อมูลใน FT’s Visual Vocabulary ในประเภท Correlation แสดงไว้ในรูป B

Correlation - Data Visualization ประเภทนี้จะเน้นให้เห็นความสัมพันธ์ของข้อมูล โดยปกติผู้อ่านจะคิดว่าข้อมูลชุดนึงเป็นผลที่เกิดขึ้นจากข้อมูลอีกชุดนึง หากการแสดงผลของเรามีความซับซ้อน เราอาจต้องเพิ่มคำอธิบายว่าเกิดอะไรขึ้นในกราฟของเรา
Chart type ของ Correlation ที่ FT สรุปมามี 5 แบบ ด้วยกัน คือ
- 1Scatterplot: กราฟมาตรฐานในการแสดงความสัมพันธ์ระหว่างค่าตัวแปร 2 ตัว (ตัวหนึ่งบนแกน X และอีกตัวบนแกน Y)
- 2Column + line timeline: เป็นการแสดงความสัมพันธ์ระหว่างจำนวน (กราฟแท่ง) กับอัตรา (กราฟเส้น)
- 3Connected scatterplot: เป็นกราฟที่แสดงค่าของตัวแปร 2 ตัวแบบ Scatterplot แต่มีการเชื่อมเส้นระหว่างจุดเพื่อให้เห็นการเปลี่ยนแปลงของตัวแปรทั้งสอง
- 4Bubble: เป็นการแสดงค่าตัวแปรถึง 3 ตัวในกราฟ โดยมีความคล้ายคลึงกับ Scatterplot แต่เพิ่มตัวแปรที่สามเข้าไปในรูปแบบขนาดของจุด (วงกลม)
- 5XY heatmap: เหมาะกับการใช้แสดงรูปแบบ (pattern) ระหว่างข้อมูล 2 ประเภท แต่มีประสิทธิภาพน้อยลงเมื่อต้องแสดงความแตกต่าง (อย่างละเอียด) ในรูปจำนวน
ความเห็นเพิ่มเติม
ในส่วนของ Correlation กราฟที่ผู้อ่านน่าจะพบเจอบ่อย คือ Scatterplot กับ Bubble กราฟ Scatterplot เป็นกราฟที่วิศวกรใช้บ่อย โดยเฉพาะการหาสมการความสัมพันธ์ของตัวแปร Y = mX + C เช่น ใช้ในการพล็อตค่าการใช้พลังงานไฟฟ้าเทียบกับผลผลิตในแต่ละเดือน เพื่อเอามาหาค่าสมการในการคาดการณ์ค่าการใช้พลังงานไฟฟ้าในเดือนต่อๆ ไป เป็นต้น
ส่วน Bubble เราจะพบได้ค่อนข้างบ่อยในสื่อสิ่งพิมพ์ (ทั้งออนไลน์และออฟไลน์) เป็นกราฟที่อ่านค่าในเชิงเปรียบเทียบได้ดีถ้าขนาดของวงกลมต่างกันพอสมควร แต่ถ้าค่อนข้างใกล้กันก็จะอ่านได้ยากขึ้นมาก (เพราะเราไม่เก่งในเรื่องของการเปรียบเทียบขนาดของวงกลม)
#3 Ranking
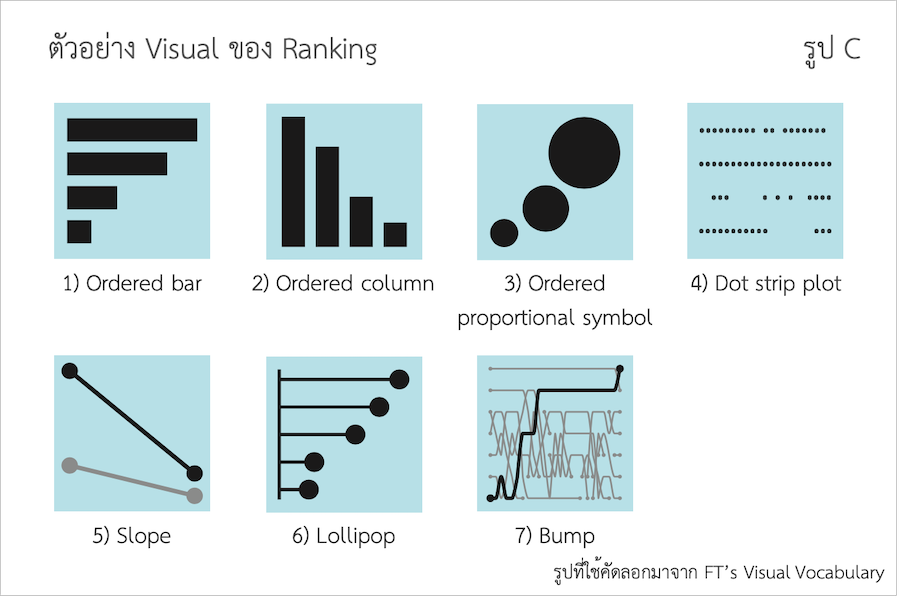
ตัวอย่างการแสดงข้อมูลใน FT’s Visual Vocabulary ในประเภท Ranking แสดงไว้ในรูป C

Ranking - Data Visualisation ประเภทนี้จะเน้นที่การเปรียบเทียบลำดับของข้อมูล เช่น เมื่อเรากวาดตามอง เราควรสามารถที่จะรู้ว่าข้อมูล 3 ตัวแรกที่มีค่าสูงสุด คือ อะไรบ้าง เป็นต้น
Chart type ของ Ranking ที่ FT สรุปมามี 7 แบบ ด้วยกัน คือ
- 1Ordered bar: บาร์กราฟ (หรือกราฟแท่งแนวนอน) แสดงข้อมูลแต่ละชุด และหากเรียงลำดับข้อมูลจากน้อยไปมาก (หรือจากมากไปน้อย ตามบริบทของข้อมูลและสิ่งที่ต้องการสื่อ) จะช่วยให้การอ่านค่าทำได้ง่ายและรวดเร็วขึ้นมาก
- 2Ordered column: กราฟแท่งแนวตั้ง ที่กราฟแต่ละแท่งแสดงข้อมูลแต่ละชุด และหากเรียงลำดับข้อมูลจากน้อยไปมาก (หรือจากมากไปน้อย ตามบริบทของข้อมูลและสิ่งที่ต้องการสื่อ) จะช่วยให้การอ่านค่าทำได้ง่ายและรวดเร็วขึ้นมาก
- 3Ordered proportional symbol: FT แนะนำให้ใช้เมื่อค่ามีความแตกต่างกันมากพอสมควร และ/หรือเมื่อไม่จำเป็นต้องเห็นความแตกต่างแบบละเอียดของชุดข้อมูล
- 4Dot strip plot: จุดจะถูกวางตามลำดับเรียงเป็นเส้น ซึ่งเป็นวิธีนึงที่ช่วยประหยัดที่ในการแสดงข้อมูลของกลุ่มข้อมูลหลายชุด
- 5Slope: เหมาะมากสำหรับการแสดงให้เห็นว่าลำดับมีการเปลี่ยนแปลงอย่างไรเมื่อเวลาผ่านไป หรือแสดงความเปลี่ยนแปลงระหว่างประเภทของข้อมูล
- 6Lollipop: กราฟหน้าตาเหมือนแท่งลูกอม ทำให้คนส่วนใหญ่มักมองไปที่วงกลมหรือหัวลูกอม ซึ่งแสดงค่าของข้อมูล แต่ก็สามารถใช้แสดงลำดับได้ดีเช่นกัน
- 7Bump: เหมาะสำหรับการแสดงความเปลี่ยนแปลงของลำดับในช่วงเวลาต่างๆ ทาง FT แนะนำว่าหากมีชุดข้อมูลจำนวนมาก ควรใช้สีช่วยในการรวมกลุ่มเส้นของข้อมูลที่คล้ายกัน
ความเห็นเพิ่มเติม
เราน่าจะคุ้นชินกราฟแบบต่างๆ ในประเภทนี้กันค่อนข้างดี โดยเฉพาะกราฟแท่งทั้งตั้งและนอน ขณะที่กราฟอย่าง Slope, Lollipop และ Bump ก็เริ่มมีการใช้เพิ่มขึ้นพอสมควร
อิงว่า Slope และ Lollipop เป็นกราฟที่น่าสนใจ ยิ่งใช้กับชุดข้อมูลที่เหมาะสมและการสื่อความที่เราต้องการ (แสดงความเปลี่ยนแปลงสำหรับ Slope และแสดงลำดับสำหรับ Lollipp) ยิ่งช่วยดึงดูดความสนใจของผู้อ่านได้เป็นอย่างดี
เรียนรู้วิธีการสร้าง Slope Graph
Slope Graph สามารถสร้างได้ไม่ยากโดยใช้ Microsoft Excel มาเรียนรู้ไปพร้อมกันใน Tutorial นี้ค่ะ