เมื่อวานคุณนั่งหาข้อมูลในเน็ตอยู่...
เปิดไปเปิดมา เลยไปเห็นเทคนิคใหม่ในโพสต์นึง มันเจ๋งมาก เขาใส่รูปภาพเข้าไปในกราฟแท่ง
สวย ทันสมัย ทำให้สไลด์โดดเด่น
ว่าแล้วคุณเลยเอามาใช้บ้าง…
แต่เดี๋ยวก่อน...
คุณแน่ใจแล้วหรือเปล่า?
เพราะเขาไม่ได้แนบคำเตือนมาด้วยว่า
"โปรดใช้ด้วยความระมัดระวัง"
เราอาจเห็นกราฟแบบนี้บ่อยขึ้นทั้งใน Blog Post และ หนังสือเกี่ยวกับการนำเสนอ
แต่...
มันคือหลุมพรางของการนำเสนอ (ค่ากราฟ) ที่ลดประสิทธิภาพของการสื่อสารลงอย่างน่าตกใจ
จริงเท็จอย่างไร...
มาค่ะ อิงจะพาไปดูให้ถึงแก่น พร้อมขยายความปัญหาให้ฟัง
More...
พื้นฐาน 1: การอ่านค่าของกราฟแท่ง
โดยปกติกราฟแท่งจะอ่านค่าจากความยาวของกราฟแท่งเทียบกับสเกล (X หรือ Y ขึ้นอยู่ว่าเป็นกราฟแท่งแบบนอนหรือแบบตั้ง)
พื้นฐาน 2: การดัดแปลงกราฟแท่งเพื่อการนำเสนอ
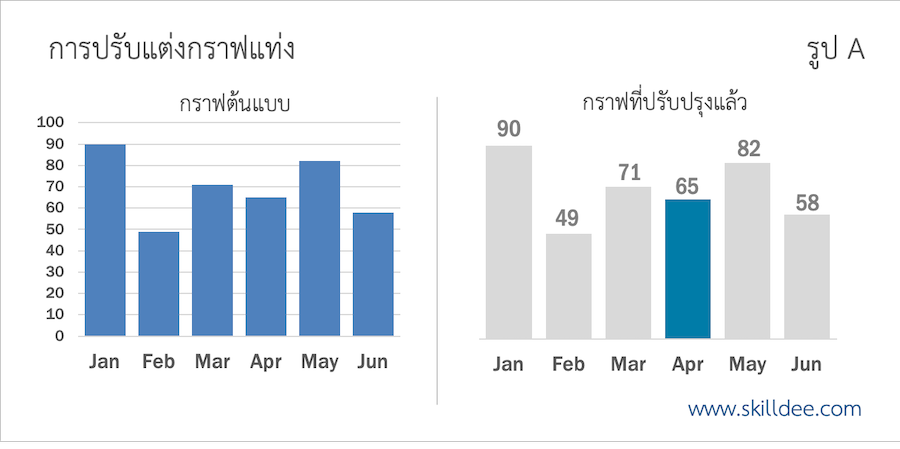
เมื่อเราจะนำเสนอกราฟแท่งในสไลด์ กราฟแท่งสมัยใหม่จะถูก simplify เพื่อช่วยให้ผู้ฟังการนำเสนอ โดย (ตัวอย่างในรูป A)

สิ่งที่เกิดขึ้นเมื่อใส่รูปภาพในกราฟแท่ง
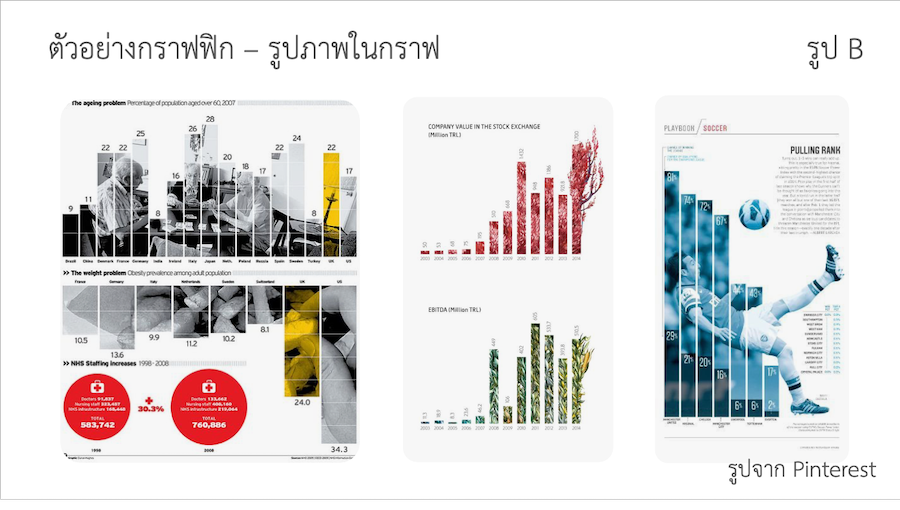
ในการออกแบบสไลด์เริ่มมีการนำรูปภาพใส่เข้ามาในกราฟแท่ง เพื่อเพิ่มความน่าสนใจของกราฟ (เข้าใจว่ามีแรงบันดาลใจมากจากงาน Graphic Design ทั้งหลาย) อิงลองหาดูใน pinterest มีหลายตัวอย่างเลยค่ะ (รูป B)

แน่นอนค่ะว่ารูปภาพช่วยสร้างความโดดเด่นให้กับกราฟจริง แต่สิ่งที่จะเกิดขึ้น คือ เราจะ focus ที่รูปภาพมากกว่าตัวกราฟ และเมื่อเราพยายามมองตัวกราฟ จะรู้สึกไม่สบายตา
มาทดสอบกันค่ะ
ในรูป C แสดงจำนวนขนมที่จริงใจ (น้องหมา) กินในแต่ละเดือน คุณลองตอบคำถามต่อไปนี้ค่ะ
- 1เดือนเมษายนจริงใจกินขนมไปกี่แท่ง
- 2เรียงลำดับเดือนที่จริงใจกินขนมจากมากไปน้อย

(เฉลย ข้อ 1 เท่ากับ 65 แท่ง ข้อ 2 เรียงลำดับได้ดังนี้ Jan May Mar Apr Jun Feb)
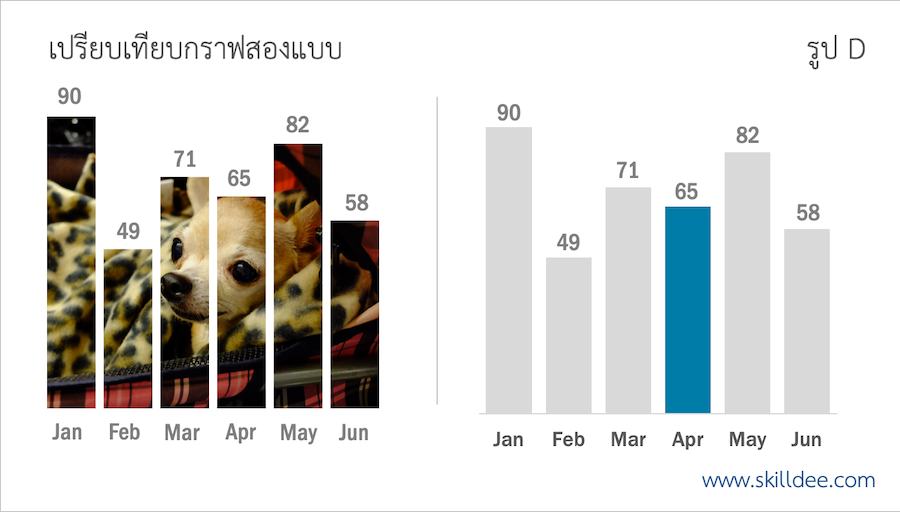
เอาใหม่ค่ะ ลองเปรียบเทียบกราฟสองแบบในรูป D แล้วตอบคำถามใหม่

สังเกตอะไรมั๊ยคะ
กราฟแท่งแบบธรรมดาใช้เวลาในการตอบคำถามน้อยกว่า และสบายตาในการมองมากกว่า
ปัญหาของกราฟแท่งแบบรูปภาพ
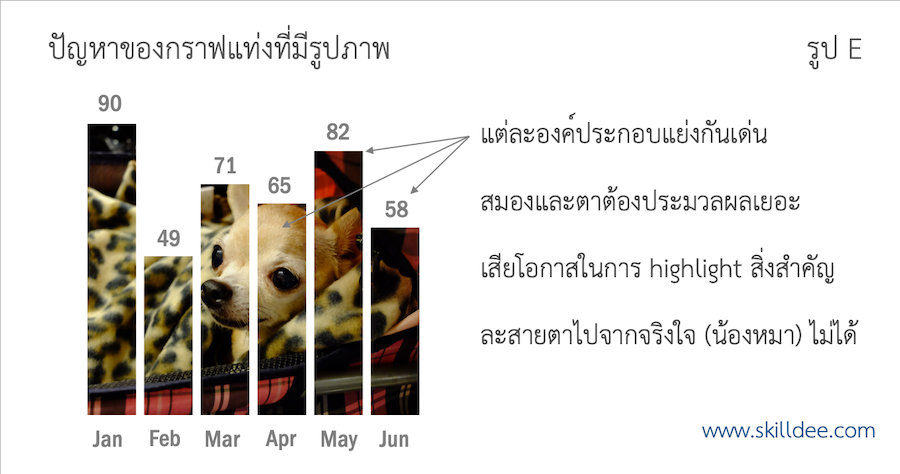
ถึงแม้ว่ากราแฟแท่งแบบรูปภาพจะมีความสวยงาม หน้าตาทันสมัย แต่ว่าปัญหาใหญ่ของกราฟแท่งแบบนี้ (ตรวจสอบปัญหาด้วยตาคุณเองในรูป E) คือ

สรุป
ปัจจุบันการสร้างสรรค์สไลด์พัฒนาไปมากกว่า Bullet Poins พื้นๆ เยอะมาก แบบไม่เห็นฝุ่น ปัญหานึงที่ตามมา คือ เส้นแบ่งบางๆ ระหว่างการออกแบบสไลด์กับการตกแต่งสไลด์ก็จางลงเรื่อยๆ จนบางครั้งกลายเป็นเราตกแต่งสไลด์มากเกินความจำเป็น ทำให้การสื่อสารไม่มีประสิทธิภาพซะงั้น
รูปภาพในกราฟแท่งเป็นตัวอย่างที่ดีที่สะท้อนปัญหาเรื่องการตกแต่งสไลด์ได้เป็นอย่างดี ดังนั้นหากจะใช้กราฟแท่งที่มีรูปภาพข้างใน ขอให้คิดให้รอบคอบก่อนนะคะ ว่ากราฟของเรายังคงสื่อสารได้ตามเป้าหมายที่เราต้องการอยู่หรือเปล่า
อย่าลืมว่ากราฟบนสไลด์ต่างจากกราฟในสิ่งพิมพ์อื่น


เข้าใจอย่างลึกซึ้งครับ55